A CSS tulajdonságok, működésük, értékeik. Néhány gyakrabban használt vagy fontos tulajdonság leírása
A CSS tárolása, betöltése, mire kell oda figyelni.
A CSS-ek betöltése a HTML fejlécében (head) történik, a link tag segítségével, melynek be kell állítsuk a rel (relation - kapcsolat) és az src (source - elérési útvonal) tulajdonságokat, az alábbi módon:
<html>
<head>
<link rel="stylesheet" type="text/css" href="stílusfájlhoz vezető link" />
</head>
<body>
Szöveg és oldal tartalma jön ide minden más html forráskóddal
</body>
</html>
A fájl betöltése után a böngészőnk automatikusan végrehajtja a benne található előre megírt stílusokat.
A "stílusfájlhoz vezető linkkel" vigyázni kell. Amikor még a tanuló fázisban vagyunk és minden fájlt egy könyvtárban helyezünk el (a style.css az index.html mellett található), akkor nem gond, ha csak annyit írunk, hogy:
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
Szöveg és oldal tartalma jön ide minden más html forráskóddal
</body>
</html>
Amennyiben a stílusokat tartalmazó fájlunkat más könyvtárban helyezzük el, pl. "css/style.css", ebben az esetben már nem elég egyszerűen beírnunk, hogy style.css, a teljes útvonalat meg kell adnunk:
<html>
<head>
<link rel="stylesheet" type="text/css" href="/css/style.css" />
</head>
<body>
Szöveg és oldal tartalma jön ide minden más html forráskóddal
</body>
</html>
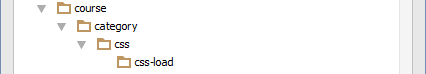
A weboldalt működtető gép számára a linkben szereplő összes / jel az alapcím után, egy könyvtárat jelent, tehát, ha az oldalunk címe "wannacode.com/course/category/css/css-load", az azt jelenti, hogy a tartalom a "course" könyvtáron belül tartalmaz egy "category" könyvtárat, azon belül egy "css" könyvtárat majd azon belül egy "css-load" könyvtárat.
Amikor a head fejlécben megadjuk a linket a fájlhoz, lényegében a fájlhoz vezető útvonalat adjuk meg. A böngészők működése alapján a beírt linket (amennyiben az nem teljes link, nem kezdődik http://el vagy /-el), akkor az oldal címéhez fűzi hozza, a címben található utolsó "/" jel után, tehát ha azt írjuk, hogy "style.css" és az előbbő linket vesszük példának, akkor az eredmény:
http://wannacode.com/course/category/css/css-load/style.css
Ha a főoldalon vagyunk és szintén csak a "style.css" van beírva a címhez, akkor a végeredmény lesz:
http://wannacode.com/style.css
Ebből is látszik, hogy ez két cím teljesen különböző, ami azt jelentené, hogy kellene létezzen az alábbi két cím alapján két különböző css fájlunk. Mivel a css-eket nagyjából egybe szokták írni ezért ez problémát okozhat, mert valamelyik oldalon nem töltődne be a css fájl. Ez az oldalon nem okozna hibát, viszont az egyik oldal kinézete teljesen visszaállna alap helyzetbe (szétesne).
Ennek elkerülése érdekében a címet mindig kezdjük egy "/" jellel, ami azt jelenti, hogy az alap címtől kezdve adjuk meg az útvonalat, pl: "/css/style.css", melynek az eredménye függetlenül attól, hogy melyik aloldalon vagyunk épp, a következő lesz:
http://wannacode.com/css/style.css
Ha "http://"-vel kezdjük a címet, akkor ilyen problémánk nem akadhat, de ebben az esetben az oldal elköltöztetésénél kell vigyázni.
2. betöltési lehetőség
Ha lesznek olyan stílusok amiket nem szeretnénk kirakni css fájlba, akkor azok beírhatóak szintén a head részbe, a következőképpen:
<html>
<head>
<style type="text/css">
Ide írhatjuk a stílusokat
</style>
</head>
<body>
Szöveg és oldal tartalma jön ide minden más html forráskóddal
</body>
</html>