A HTML-ről
A HTML bemutatása néhány szóban
- Főoldal
/
- Kurzusok
/
- Webfejlesztés
/
- HTML
/
- HTML alapok
A HTML-ről
Jelentése: Hypertext Markup Language, Úgy fordíthatnánk, hogy: Szövegalapú jelölő nyelv.
A HTML nem programozási nyelv, nem lehet benne programozni, nem lehet benne feladatokat végrehajtani. A HTML egy leíró nyelv mely segítségével lehetőségünk nyílik leírni (megjelölni) a böngészők számára, hogy milyen elemeket jelenítsenek meg,
pl: képek, szövegmezők, szövegek, táblázatok, stb., hol jelenítsék meg, melyik elem után, mekkora méretben, milyen színnel, stb.
Ezeket a leírások összességét hívjuk HTML tartalomnak, HTML forráskódnak (HTML SOURCE CODE), ami egy szövegszerkesztővel megnyitva valahogy így néz ki:
<html>
<head>
<title>Wannacode.com</title>
</head>
<body>
Szöveg és oldal tartalma jön ide minden más html forráskóddal
</body>
</html>
A HTML forráskód megírásához "tag"-eknek (tegeknek) nevezett elemeket kell használnunk, melyeket "<" és ">" közé írunk, pl: <html>, <body>, <title>, <a>, <input>, <h1>, stb.
Az ilyen HTML tagekből rengeteg létezik, pontos létszámukat mi nem tartjuk számon a kurzusok folyamán a leggyakrabban használt tageket fogjuk bemutatni, használatukat, szerepüket és működésüket, de a többi tag leírása is megtalálható lesz a további leírásokban.
Két különböző csoportot különböztethetünk meg:
- - Páros tagek
- - Páratlan tagek
1. A páros tagek azok, melyeknek a végét párjuk leírásával jelezzük.
Ez azt jelenti, hogy: a páros tagek rendelkeznek egy záró taggel mely ugyancsak azzal a névvel rendelkező tag, de előtte ellátjuk egy "/" jellel, pl: <a>-nak a </a> a zárótagje, <p>-nek a </p>, <h1>-nek a </h1>.
2. A páratlan tagek, melyeknek nincs záró elempárjuk. Ezek esetében a nyitótag bezárásánál, a ">" jel elé teszünk egy "/" jelet, ezáltal jelezve az elem végét, pl: <input />, <img />.
Másféle csoportosításban szintén 3 másik csoportra oszthatjuk a HTML tageket:
- - Blokk elemek
- - Inline elemek
- - Formázó elemek
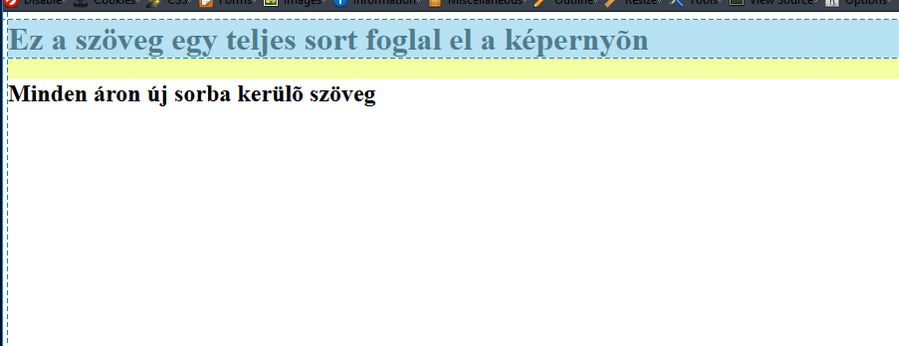
1. A Blokk elemek azok az elemek, melyek a képernyőn szélességben akkora helyet foglalnak el, amekkorát csak tudnak, így ha van lehetőségük a képernyő bal oldalától a jobb oldaláig tartanak, ezáltal abban a sorban már más elemek nem fognak elférni, így ezért a következő elem tartalma biztos, hogy új sorba fog kerülni.
pl. Ahogy az alábbi képen is látható a h1 elem egy teljes sort foglal el (a kék terület jelzi), így a h2 elem új sorba került.
<html>
<head>
<title>Wannacode.com</title>
</head>
<body>
<h1>Ez a szöveg egy teljes sort foglal el a képernyõn</h1>
<h2>Minden áron új sorba kerülõ szöveg</h2>
</body>
</html>
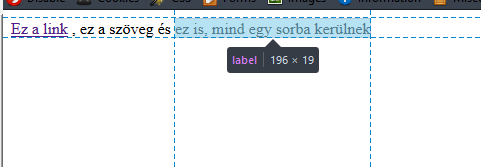
2. Az Inline elemek azok az elemek, melyek akkora helyet foglalnak el, amekkora a bennük levő tartalom mérete, ezért ha többet írunk egymás után, amíg egy sorban elférnek, az elemek tartalma egymás mellé fog kerülni.
pl. Ahogy az alábbi képen is látható az a, span és label elemek elférnek egy sorban, ezért egymás mellé kerülnek.
<html>
<head>
<title>Wannacode.com</title>
</head>
<body>
<a href="">Ez a link</a>
<span>, ez a szöveg és </span>
<label>ez is, mind egy sorba kerülnek</label>
</body>
</html>
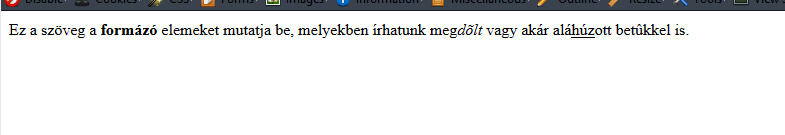
3. A Formázó elemek olyan elemek melyek stílust adnak a kirakott tartalomnak, pl színt vagy vastagítást a szövegeknek, igazítást, elhelyezést, pl. amikor négyzetet írunk vagy egyszerű matematikai képletet.
pl. Ahogy az alábbi képen is látszik, betűket vagy szavakat vastagíthatunk, írhatjuk dőlt betűkkel, aláhúzhatunk, stb.
<html>
<head>
<title>Wannacode.com</title>
</head>
<body>
Ez a szöveg a <b>formázó</b> elemeket mutatja be, melyekben írhatunk meg<i>dõlt</i>
vagy akár alá<u>húz</u>ott betûkkel is.
</body>
</html>
- Következő lecke: HTML 4 és HTML 5
Részletek
- Megtekintve: 902
- Haszontalannak jelölve: 0
- Hasznosnak jelölve: 1
- Értékelés: