A speciális karakterek megemlítése, használatuk, működésük.
A framekről néhány szó, használatuk és működésük, majd szintén néhány szó az iframekről.
A framek, ahogy a nevükből is ered, egy-egy jól elkülönített részt tartalmaznak, ezáltal a weboldalunkat feloszthatjuk több különböző részre, melyek képesek különállóan is működni.
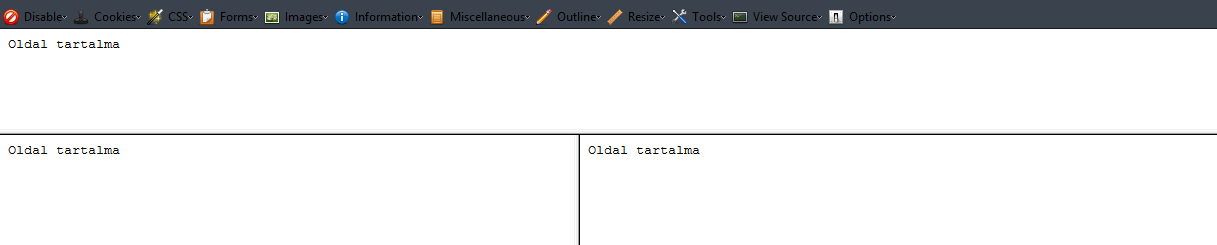
Képzeljük el, hogy felosztjuk az oldalunkat 3 különböző részre: fejléc, bal oldal és jobb oldal. Pl. így:
Mindhárom különálló rész képes működni egy különálló weboldalként, lehetővé téve, hogy a három különböző részbe három teljesen különböző weboldalt töltsünk be.
Ezt úgy kell elképzelnünk, mintha megnyitnánk három weboldalt és ebben a felosztásban egymás mellé helyeznénk őket, hogy egyszerre lássuk az egészet.
A weboldalunk hasonló működéséhez/felosztásához, a headerben kell beállítanunk a frameset tulajdonságot. Elsősorban be kell állítanunk az oldalunk felosztását, ezt a rows vagy cols tulajdonsággal tehetjük meg, a rows, hogy hány sorból álljon (A mi esetünkben 2, felső és alsó rész), majd minden felosztásnak beállítunk egy frame-t. Persze az adott frame-ket tovább oszthatjuk ismét, így tudjuk beállítani, hogy az alsó részt felosztjuk két oszlopra a cols segítségével:
<html>
<head>
<frameset rows"100,*">
<frame src="link vagy fájl elérési útvonala" name="frame neve" />
<frameset cols"30%,*">
<frame src="link vagy fájl elérési útvonala" name="frame neve" />
<frame src="link vagy fájl elérési útvonala" name="frame neve" />
</frameset>
</frameset>
</head>
</html>
Az első frameset rows tulajdonsága megmondja, hogy 2 részre ossza fel a weboldalt, egy 100px magasra, és ami marad. Az ezt követő frame-k beállításánál az első lesz a felső rész, a második lenne az alsó, de ehelyett betettünk egy újabb felosztást, amely a cols tulajdonságot kapta, ez függőlegesen választja el az oldalt 2 különböző részre, egy 30% szélesre, és a többire ami marad.
Iframek
Az iframe tag használata jóval egyszerűbb és szebb. Ezt bárhol, bármikor beilleszthetjük a weboldalunk body tagjába, beállítva az src, width és height tulajdonságokat, ahol az src tartalmazza a betöltendő weboldalt, width és height a szélesség és magasság.
Az iframe használata sokkal praktikusabb, pl. más oldalról származó hírek betöltéséhez, más weboldalról származó videók megjelenítésére, pl. az előbbi leckében betöltött videó esetében:
<iframe width="425" height="350" src="http://www.youtube.com/v/AyPzM5WK8ys" />
Ebben az esetben ha a videó címét (http://www.youtube.com/v/AyPzM5WK8ys) megnyitjuk új ablakban, csak a videót fogjuk találni az oldalon működő formában.
Tehát az iframe nem képes lejátszani egy videót, de egy weboldalt meg tud jeleníteni, amelyiken egy videó meg van jelenítve, ahogy mi is megjelenítettük az object tag esetében.
Fontos tudnivaló, hogy a frameset tag a modern weboldalaknál már nem támogatott, az iframe-t viszont lehet használni nyugodtan.